
https://educationalgames.nobelprize.org/educational/medicine/bloodtypinggame/index.html
https://molleindustria.github.io/p5.play/
//mouse states and mouse events on sprites
//click and hold the mouse button while hovering on the sprites
Sprites: http://molleindustria.github.io/p5.play/docs/classes/Sprite.html
https://molleindustria.github.io/p5.play/examples/index.html?fileName=collisions.js
p5.play is a p5.js library for the creation of games and playthings.
p5.play provides a Sprite class to manage visual objects in 2D space and features such as animation support, basic collision detection and resolution, sprite grouping, helpers for mouse and keyboard interactions, and a virtual camera.
The game running in the background was made with p5.play and it's about 100 lines of code. Check all the examples/tutorials.
p5.play extends p5.js, a javascript library (and a community) that aims to make coding accessible for artists, designers, educators, and beginners. If you are not familiar with p5.js, you should start here.
p5.play is built for accessibility and simplicity, not performance. It is designed to be understood and possibly modified by intermediate programmers. It is not a box2D-based physics engine, it doesn't use events, nor supports 3D. If you are looking for robust (but more complex) game frameworks I suggest phaser.io or easel.js.
p5.play is still in beta! To contribute or report bugs go to the github page.
Initiated by Paolo Pedercini | molleindustria.org | @molleindustria
test002 This is working! It's an editied version of the first Animation
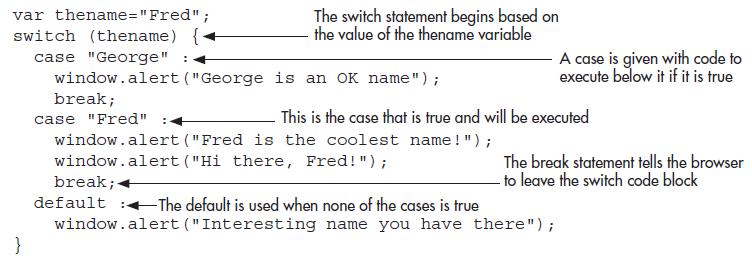
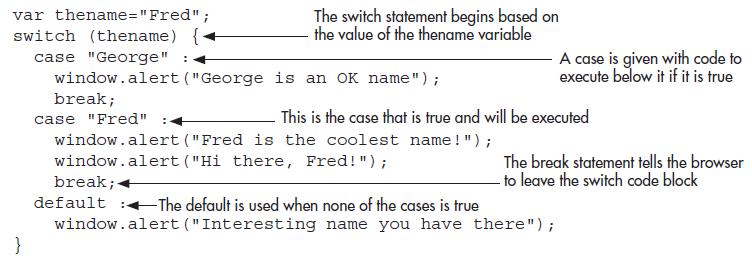
https://ecomputernotes.com/js/javascript-tutorial/javascript-switch

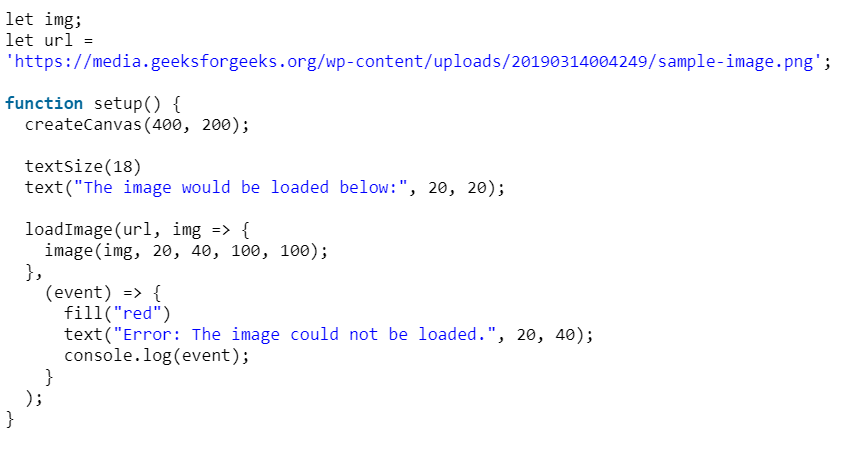
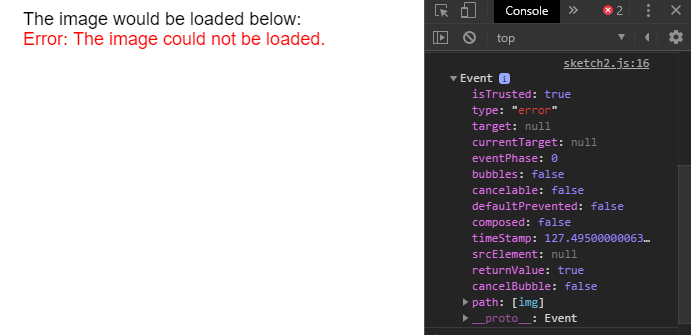
https://www.geeksforgeeks.org/p5-js-loadimage-function/
let img;
let url =
'https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image.png';
function setup() {
createCanvas(400, 200);
textSize(18)
text("The image would be loaded below:", 20, 20);
loadImage(url, img => {
image(img, 20, 40, 100, 100);
},
(event) => {
fill("red")
text("Error: The image could not be loaded.", 20, 40);
console.log(event);
}
);
}