<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
width="100%" height="100%"
xmlns:components="com.adobe.sync.components.*"
layout="vertical"
verticalAlign="middle"
backgroundColor="white"
creationComplete="init()">
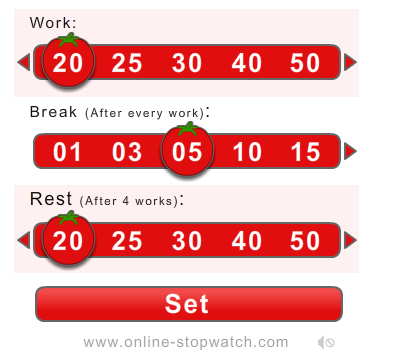
<!-- Pomodoro timer ***************************************************************************************
Timer v011.10 Next step to get the program to switch from Work Time countdown to Rest Time Countdown
by Rupert Russell
rupert.russell@acu.edu.au
01 May 2017
Creative Commons Attribution 4.0 International License
https://creativecommons.org/licenses/by/4.0/
http://stackoverflow.com/questions/8446904/flex-timer-example
http://help.adobe.com/en_US/flex/using/WS2db454920e96a9e51e63e3d11c0bf60546-7ff2.html#WS2db454920e96a9e51e63e3d11c0bf69084-7fa1
http://soundbible.com/1746-Ship-Bell.html
Attribution 3.0 | Recorded by Mike Koenig | File
Note I had to set the Project > Properties > Flex Build Path >
Next step to add rest time and to switch to rest time at the end of work time and back again.
Thanks to: Flex Countdown Timer with Warning Color/Expiration Event
Posted on April 16, 2008 by Tim O'Brien
https://discursive.com/2008/04/16/flex-countdown-timer-with-warning-colorexpiration-event/
Creating a simple timer in Flex with the flash.utils.Timer class by Peter deHaan
http://blog.flexexamples.com/2007/08/14/creating-a-simple-timer-in-flex-with-the-flashutilstimer-class/
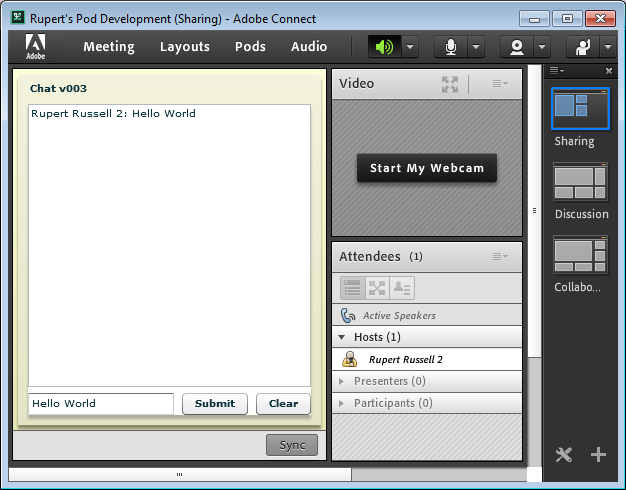
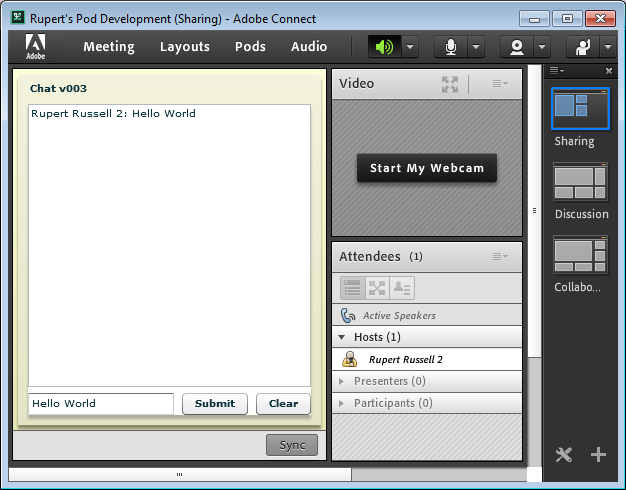
Adobe Connect 8 Custom Pods, Part 1
Thanks to easelsolutions for the following YouTube https://www.youtube.com/watch?v=oz4vRIBTy3k
*************************************************************************************** -->
<mx:Script>
<![CDATA[
import com.adobe.sync.events.SyncSwfEvent;
[Embed(source="Bell.mp3")]
[Bindable]
public var sndCls:Class;
public var snd:Sound = new sndCls() as Sound;
public var sndChannel:SoundChannel;
public function playSound():void {
if(playSoundFlag == true){
sndChannel=snd.play();
}
}
public function stopSound():void {
sndChannel.stop();
}
protected function syncMessageReceived(event:SyncSwfEvent):void
{
if(event.data.msgNm =="WorkSeconds")
{
activity = "Work";
workSeconds = workMin.value * 60;
t.reset();
display (workSeconds, workTxt.text); // reset the display
startTimer();
}
if(event.data.msgNm =="WorkTextUpdate")
{
activity = "Work";
workTxt.text = event.data.msgVal;
display (workSeconds, workTxt.text); // reset the display
}
if(event.data.msgNm =="RestTextUpdate")
{
activity = "Rest";
restTxt.text = event.data.msgVal;
display (workSeconds, restTxt.text); // reset the display
}
if(event.data.msgNm =="Rest")
{
activity = "Rest";
restSeconds = restMin.value * 60;
t.reset();
display (restSeconds, restTxt.text); // reset the display
startTimer();
}
if(event.data.msgNm =="Expired")
{
t.stop();
t.reset();
workSeconds = 0;
display (0, " "); // reset the display
}
if(event.data.msgNm =="stop")
{
playSound();
t.stop();
}
if(event.data.msgNm =="start")
{
t.start();
}
if(event.data.msgNm =="restMinChange")
{
restMin.value = event.data.msgVal;
t.start();
}
if(event.data.msgNm =="workMinChange")
{
workMin.value = event.data.msgVal;
t.start();
}
if(event.data.msgNm =="workMinChange")
{
workMin.value = event.data.msgVal;
t.start();
}
if(event.data.msgNm =="toggleSound")
{
if(playSoundFlag == true){
playSoundFlag = false;
}
else
{
playSoundFlag = true;
}
}
}
private const TIMER_INTERVAL:Number = 10;
private var workSeconds:int;
private var restSeconds:int;
private var baseTimer:int;
private var t:Timer;
private var activity:String = "";
private var playSoundFlag:Boolean = false;
private function init():void {
t = new Timer(1000);
t.addEventListener(TimerEvent.TIMER, updateTimer);
}
// it's good practice to separate event handler from functional method
public function updateTimer(evt:TimerEvent):void {
if (activity == "Work"){
display (workSeconds - t.currentCount, workTxt.text);
if (workSeconds - t.currentCount < 1) {
display (0, workTxt.text); // reset the display
stopTimer();
connector.dispatchSyncMessage("Expired", 0, false);
}
}
if (activity == "Rest"){
display (restSeconds - t.currentCount, restTxt.text );
if (restSeconds - t.currentCount < 1) {
display (0, restTxt.text); // reset the display
stopTimer();
connector.dispatchSyncMessage("Expired", 900, false);
}
}
}
private function display ( count : int, label : String ) : void {
var minutes : int = count / 60; // divide by 60 to get the minutes
var seconds : int = count % 60; // use modulo operator to get the "rest"
var min : String = minutes < 10 ? "0" + minutes : "" + minutes; // add leading zero if necessary
var sec : String = seconds < 10 ? "0" + seconds : "" + seconds;
activityTxt.text = label;
counter.text = min + ":" + sec; // no need to cast to String if you use "" + something
}
private function startTimer():void {
t.start();
connector.dispatchSyncMessage("start", 0, false);
}
private function stopTimer():void {
playSound();
t.stop();
connector.dispatchSyncMessage("stop", 0, false);
}
public function Work():void {
activity = "Work";
workSeconds = workMin.value * 60;
t.reset();
display (workSeconds, workTxt.text); // reset the display
connector.dispatchSyncMessage("WorkSeconds", workSeconds, false);
connector.dispatchSyncMessage("WorkTextUpdate", workTxt.text, false);
startTimer();
}
public function Rest():void {
activity = "Rest";
restSeconds = restMin.value * 60;
workSeconds = 0;
t.reset();
display (restSeconds, restTxt.text); // reset the display
connector.dispatchSyncMessage("Rest", restSeconds, false);
connector.dispatchSyncMessage("RestTextUpdate", restTxt.text, false);
startTimer();
}
private function timeExpired():void {
t.stop();
t.reset();
workSeconds = 0;
display (0, restTxt.text); // reset the display
connector.dispatchSyncMessage("Expired", 0, false);
}
private function restMinChange(value : int):void
{
connector.dispatchSyncMessage("restMinChange", value, false);
}
private function workMinChange(value:int):void
{
connector.dispatchSyncMessage("workMinChange", value, false);
}
private function toggleSound(value:Boolean):void
{
if(value == true){
playSoundFlag = false;
}
else
{
playSoundFlag = true;
}
connector.dispatchSyncMessage("toggleSound", playSoundFlag, false);
}
]]>
</mx:Script>
<components:SyncConnector id="connector" syncMessageReceived="syncMessageReceived(event)" />
<mx:ApplicationControlBar dock="true">
<mx:Button label="Start timer" click="startTimer()" />
<mx:Button label="Stop timer" click="stopTimer()" />
<mx:Button label="Sound" click="toggleSound(playSoundFlag)" toggle="true" />
</mx:ApplicationControlBar>
<!-- Work & Rest settings -->
<mx:Label id="activityTxt" fontSize="50" />
<mx:Label id="counter" fontSize="127" />
<mx:HBox width="100%" visible="true" enabled="true" >
<mx:Label id="workLabel" text="Work Mins:" />
<mx:HSlider id="workMin"
minimum="1" maximum="60" value="25"
dataTipPlacement="top"
tickColor="black"
snapInterval="1" tickInterval="10"
labels="[1,60]"
allowTrackClick="true"
liveDragging="true"
change="workMinChange(workMin.value);" />
<mx:TextInput id="workTxt" text="Work" width="20%" />
<mx:Button label="Work" click="Work()" />
</mx:HBox>
<mx:HBox width="100%" visible="true" enabled="true" >
<mx:Label id="restLabel" text="Rest Mins:" />
<mx:HSlider id="restMin"
minimum="1" maximum="60" value="5"
dataTipPlacement="top"
tickColor="black"
snapInterval="1" tickInterval="10"
labels="[1,60]"
allowTrackClick="true"
liveDragging="true"
change="restMinChange(restMin.value);"/>
<mx:TextInput id="restTxt" text="Rest" width="20%" />
<mx:Button label="Rest" click="Rest()" />
</mx:HBox>
</mx:Application> |