
AutoHotkey | Android | Arduino | COMM140 | Fractals | Grammar Checkers | Knots | A Million Dots Activity | Processing | Processing for Scratch Users | Redbubble | Tutorials | Weather | World Time Meeting Planner | Favicon Generator.
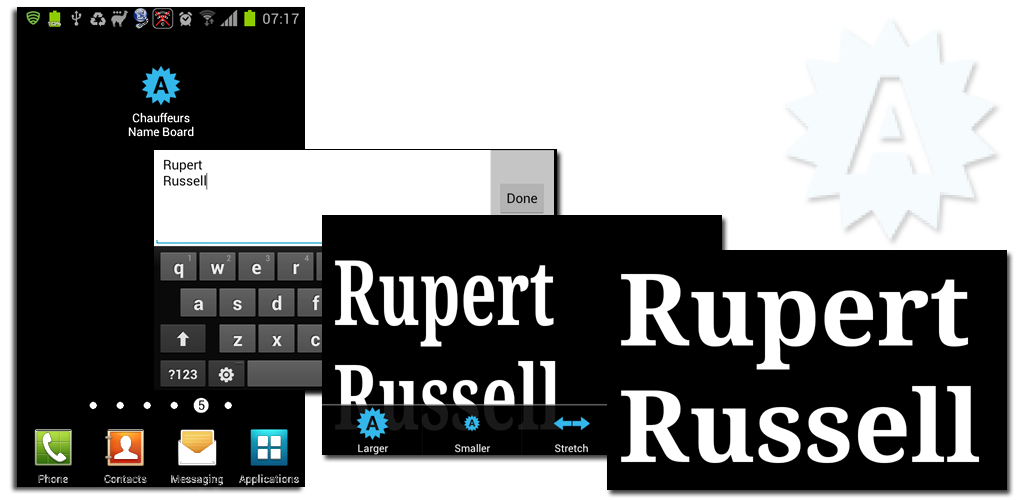
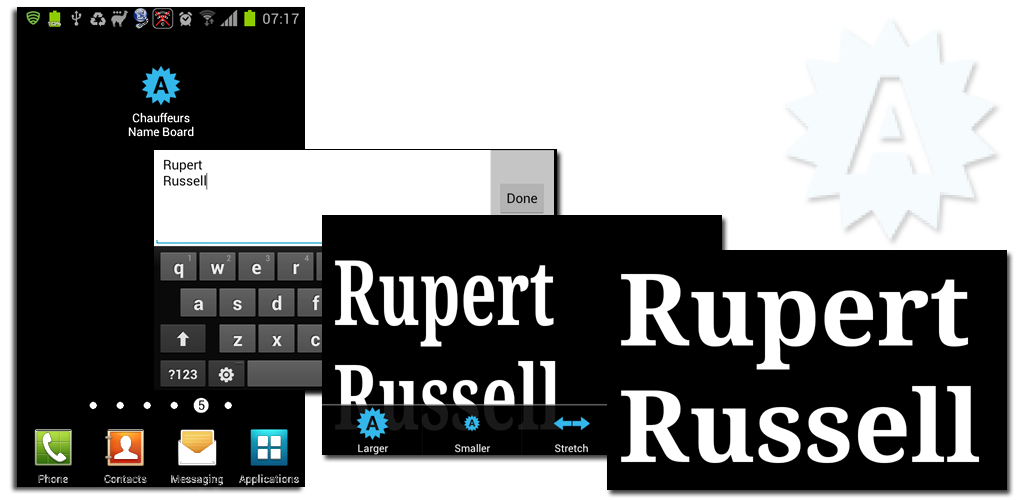
A simple app that allows Chauffeurs & Taxi drives to display the name of a passenger full screen on an Android phone or tablet.
I am selling it for AU 99c on Google Play.


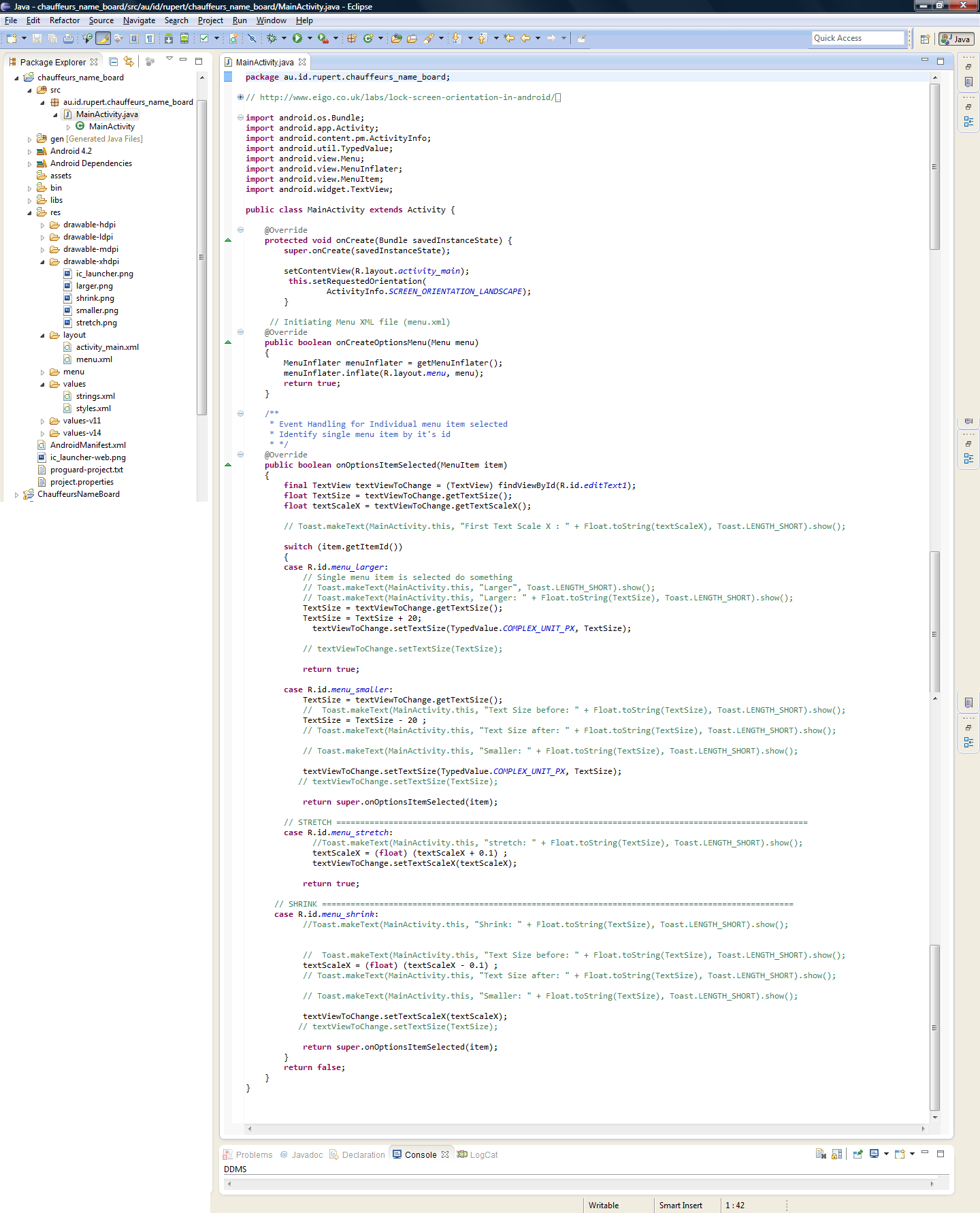
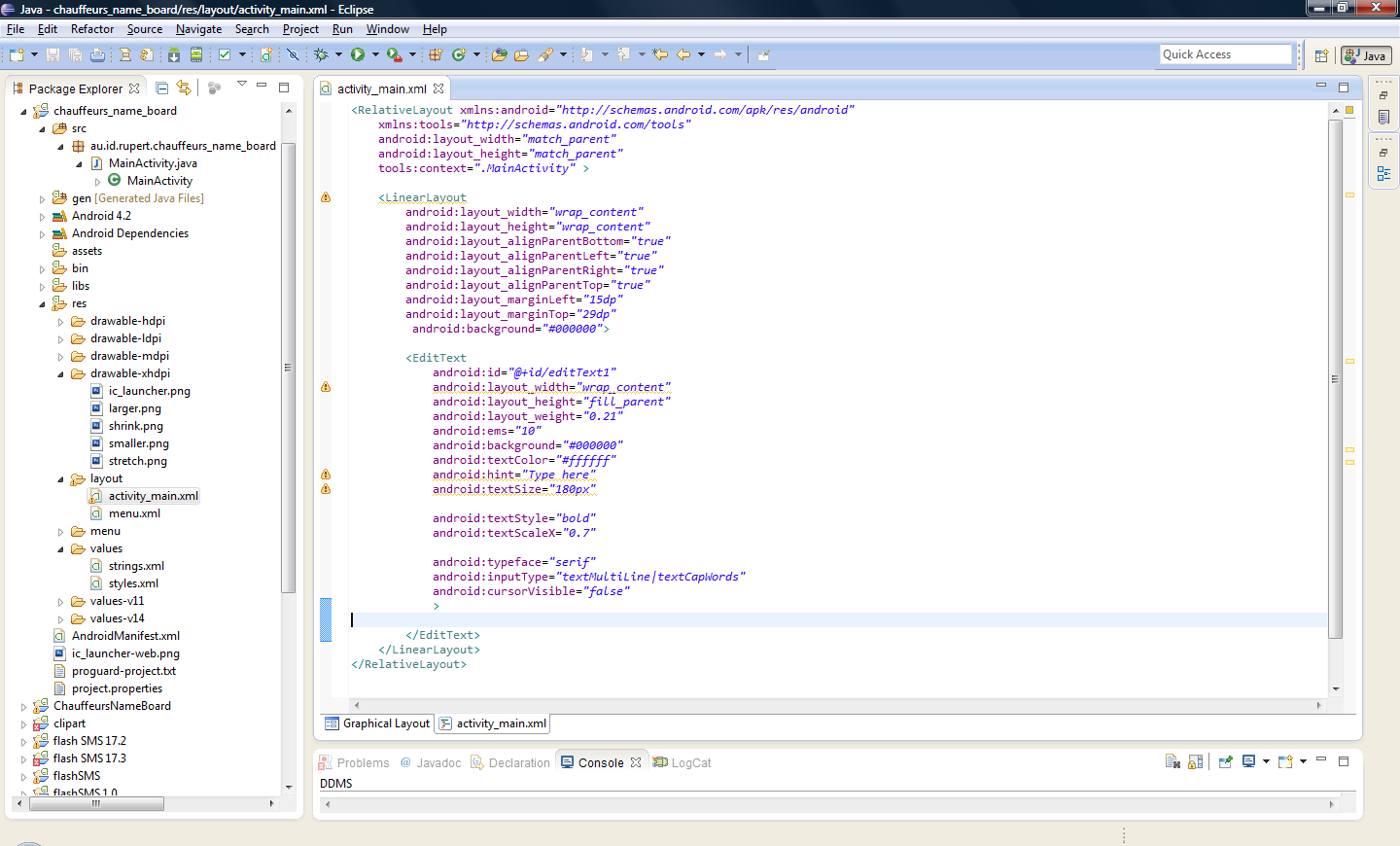
My Java programming skills are very limited at the moment but I am happy to share the code for this app as it may be of use.
Please not that my Java coding style is very rough at the moment as I have lots to learn about good code style.
 |
 |
|
 |
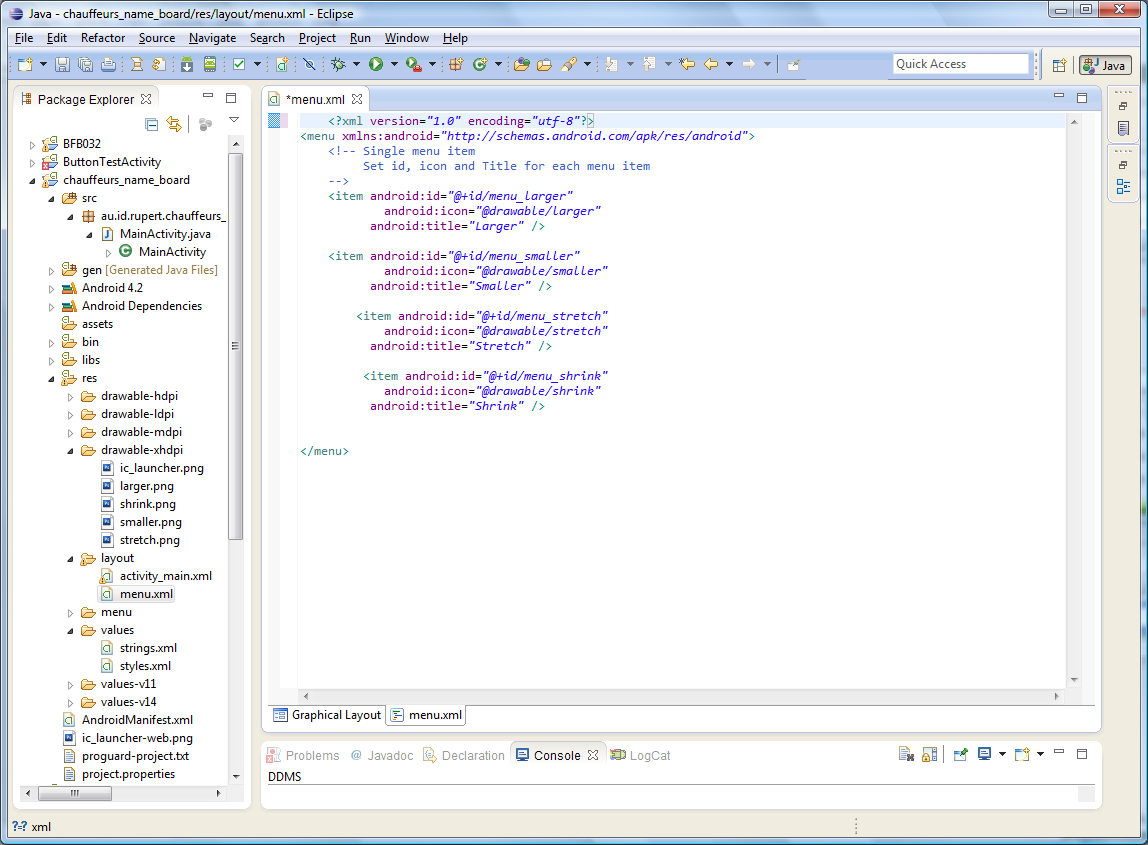
<?xml version="1.0" encoding="utf-8"?>
|