
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/pow
https://www.quantumenterprises.co.uk/single-line-/-single-stroke-fonts.html
https://www.quantumenterprises.co.uk/handwriting-fonts/help-single-line.htm
https://turtletoy.net/ Turtletoy is created by Reinder Nijhoff (@ReinderNijhoff).
Turtletoy allows you to create generative art using a minimalistic javascript Turtle graphics API. You can only create black-and-white line drawings on a square canvas. By offering a very restrictive environment we not only hope to stimulate creativity, we also make sure that the turtles can (at least theoretically) be plotted using a simple plotter.
You can read the Turtle API reference first or directly start writing your own turtle here.
Each turtle can be exported as SVG, suitable for high-res printing or a plotter.
https://direct.mit.edu/books/oa-monograph/4663/Turtle-GeometryThe-Computer-as-a-Medium-for
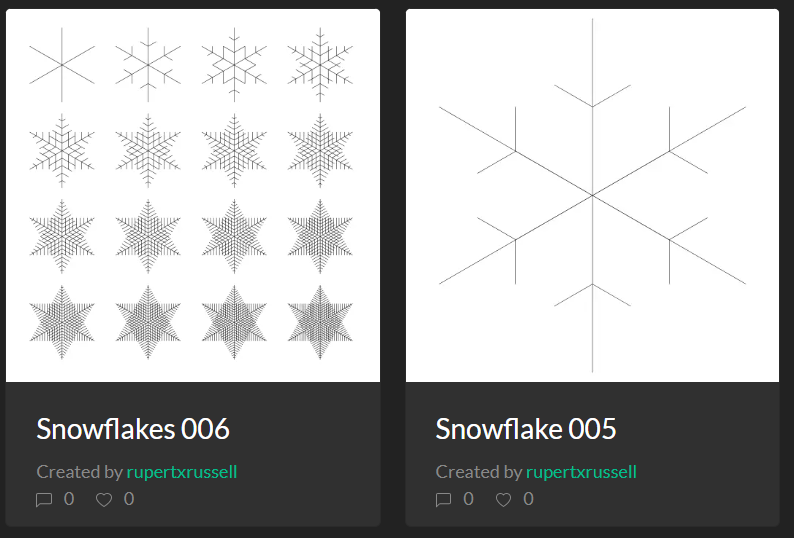
I have created some examples see: https://turtletoy.net/user/rupertxrussell

You can find the Turtle API reference here: https://turtletoy.net/syntax
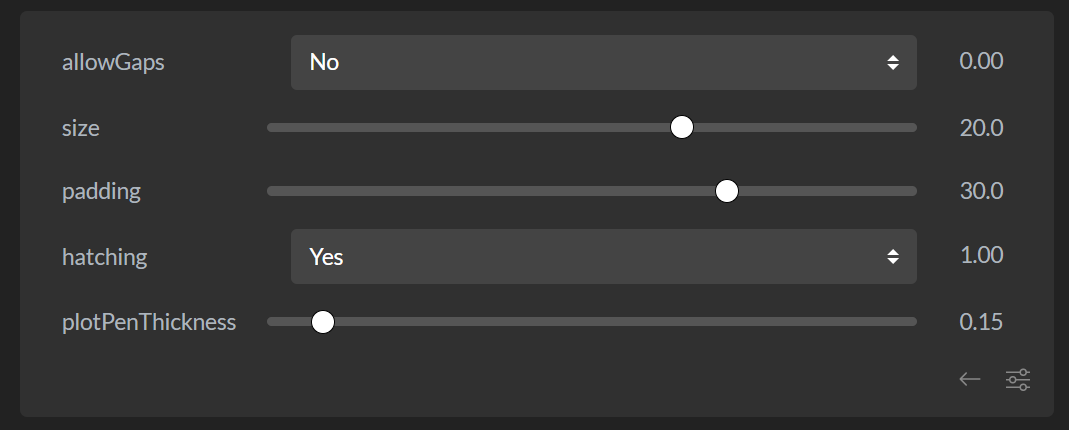
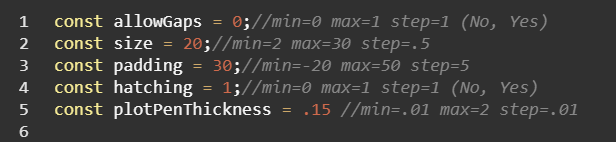
const hatching = 1;//min=0 max=1 step=1 (No, Yes)



see: https://turtletoy.net/turtle/c387770c8d
"Did you know you can also write the centeredCircle function like this ``` function centeredCircle(x,y, radius, ext =360) { turtle.jump(x,y-radius); turtle.circle(radius, ext); } ```"
console.log("Hello world!");
F12 to open the browser console
Given two Cartesian coordinates, here’s how you compute the distance between them:
function pointDistance(x1, y1, x2, y2) { return Math.hypot(x1 - x2, y1 - y2); }
Here’s how you might use this function:
pointDistance(0, 0, 3, 4); // => 5 pointDistance(100, 7, 200, 7); // => 100
https://www.omnicalculator.com/math/right-triangle-side-angle
for (var i = 0; i < 9; i++) {
console.log(i);
// more statements }
Calculating Midpoints: https://turtletoy.net/turtle/06bd8fcc53
https://www.geogebra.org/m/rqvdkvgk
https://youtu.be/1QLWiyrDEOM?feature=shared&t=304
https://turtletoy.net/turtle/186c7c9e4f
Elapsed time: 3:36:02 (Hours, minutes, seconds)
Length of path drawn: 44.60 m
Total distance moved: 60.42 m